siblings
Get sibling DOM elements.
Syntax
.siblings()
.siblings(selector)
.siblings(options)
.siblings(selector, options)
Usage
Correct Usage
cy.get('td').siblings() // Yield all td's siblings
cy.get('li').siblings('.active') // Yield all li's siblings with class '.active'
Incorrect Usage
cy.siblings('.error') // Errors, cannot be chained off 'cy'
cy.clock().siblings() // Errors, 'clock' does not yield DOM elements
Arguments
selector (String selector)
A selector used to filter matching DOM elements.
options (Object)
Pass in an options object to change the default behavior of .siblings().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .siblings() to resolve before timing out |
Yields
.siblings()yields the new DOM element(s) it found..siblings()is a query, and it is safe to chain further methods.
Examples
No Args
Get the siblings of each li
<ul>
<li>Home</li>
<li>Contact</li>
<li class="active">Services</li>
<li>Price</li>
</ul>
// yields all other li's in list
cy.get('.active').siblings()
Selector
Get siblings of element with class active
// yields <li class="active">Services</li>
cy.get('li').siblings('.active')
Rules
Requirements
-
.siblings()requires being chained off a command that yields DOM element(s).
Assertions
-
.siblings()will automatically retry until the element(s) exist in the DOM -
.siblings()will automatically retry until all chained assertions have passed
Timeouts
-
.siblings()can time out waiting for the element(s) to exist in the DOM . -
.siblings()can time out waiting for assertions you've added to pass.
Command Log
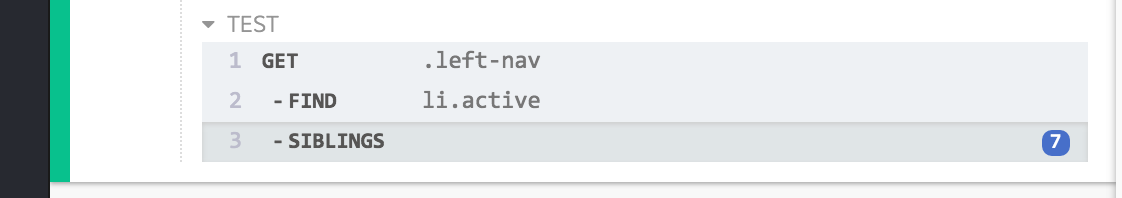
Get the siblings of element with class active
cy.get('.left-nav').find('li.active').siblings()
The commands above will display in the Command Log as:

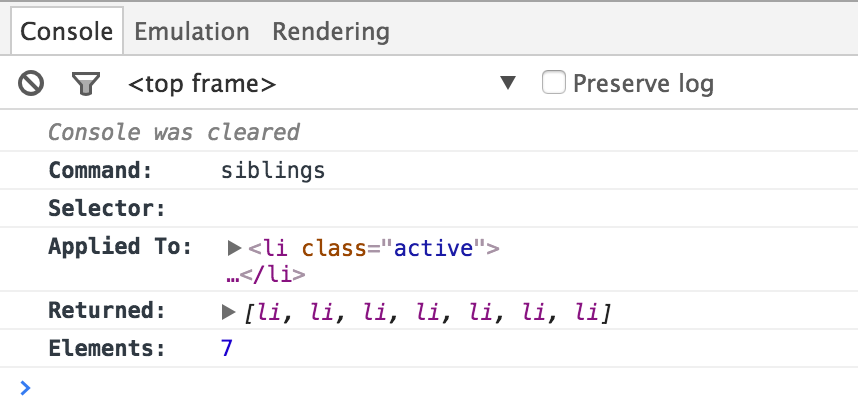
When clicking on siblings within the command log, the console outputs the
following:

History
| Version | Changes |
|---|---|
| < 0.3.3 | .siblings() command added |